Why progressive web apps beat native apps, hands down
The market for mobile apps is booming. In fact, the demand for apps is so high that the average mobile user engages with their downloaded (‘native’) mobile apps eight times more than they do mobile web. Apple has been the leader of the mobile app movement for some time – their App Store is still killing it. In just two years, Apple has doubled its revenue from an already impressive $10 billion in 2013 to an astounding $20 billion in 2015!
With so much money to be made in the native app industry, you would expect competitors to try and duplicate Apple’s success. But it is hard to imagine anyone being able to break such a successful model. Still, there are some who insist that the native app industry is ripe for innovation.
Why Would Anyone Want to Change a $20b Model?
Well, among the big players in the world of the internet (Apple, Google, Amazon, etc.), enough is never enough. Everyone is always looking for ‘the next big thing’ to jumpstart the tech world (and their stock prices). Replication is good, but innovation is better.
It is, perhaps, with that idea in mind that Google began expanding its Accelerated Mobile Pages development into something even more powerful. Instead of simply optimising websites for lightning speed on mobile, Google began considering how to improve the overall mobile experience, from top to bottom.
The result? Progressive Web Apps.
What Are Progressive Web Apps?
“Progressive Web Applications take advantage of new technologies to bring the best of mobile sites and native applications to users. They’re reliable, fast and engaging.”– Google Developers
Before Progressive Web Apps (PWAs) were introduced, the two best options for a mobile presence were native apps or a website optimised for mobile use. Unfortunately, neither was all encompassing.
When you need one or the other (but neither is right)
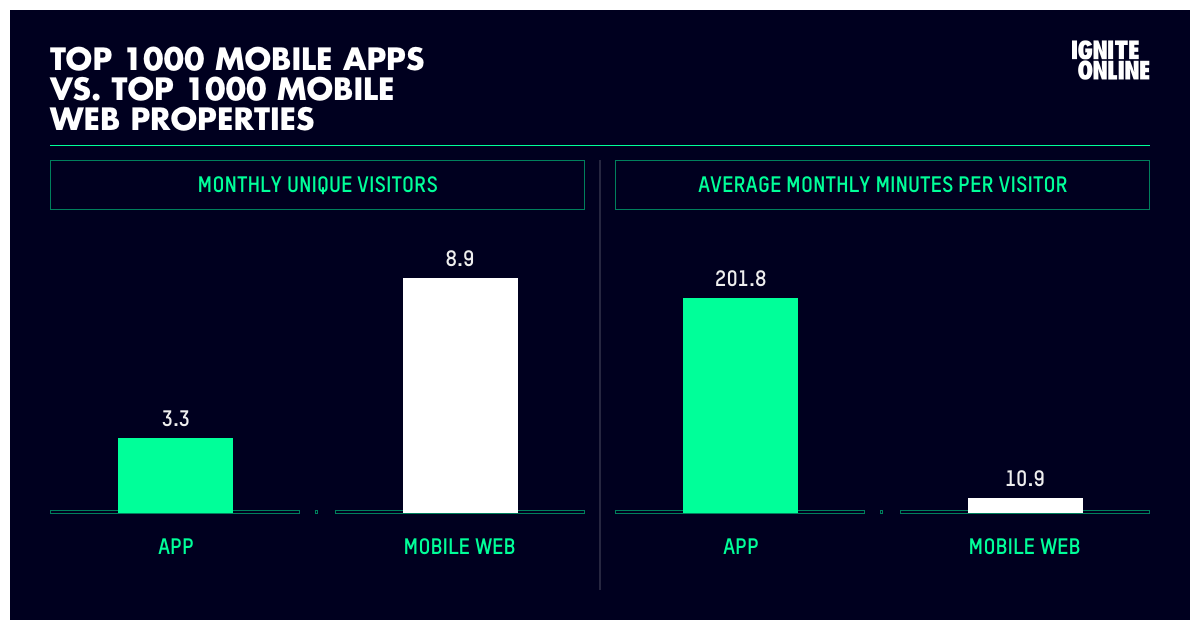
Each option had its strengths. Apps work offline, but websites update content around the clock. Apps send push notifications, but mobile web is indexed in Google. For every reason to select one medium, there was an equally compelling reason to select the other. The most interesting discrepancy, however, pertains to user engagement. Check this out:

Do you see the problem? Whether you’re using an app or mobile web as your primary connection to users, you just can’t win! While the websites are getting all the traffic, the apps are getting all the engagement!
Progressive Web Apps were designed to settle these differences and offer a single solution.
Capturing the Best of Both Worlds
PWAs are the hybrid child of native apps and mobile web, taking all the good and leaving all the bad. They look, feel and function like mobile apps, but they have the access, availability and low barrier-to-entry of websites. Google engineer Alex Russell, the man behind Progressive Web Apps, puts it plainly:
These apps aren’t packaged and deployed through stores, they’re just websites that took all the right vitamins. They keep the web’s ask-when-you-need-it permission model and add in new capabilities like being […] on your home screen, and in your notification tray. Users don’t have to make a heavyweight choice [to install] up-front and don’t implicitly sign up for something dangerous just by clicking on a link. Sites that want to send you notifications or be on your home screen have to earn that right over time as you use them more and more. They progressively become “apps”
Get it?
What it’s not
To understand what a PWA is and why it is so special, you need to get rid of the categorisation that we’re all so used to dealing with. To make things easy, it might actually make more sense to describe what a PWA is not.
It’s not a native app, so it’s not bound by the same structure. You don’t need to get it from the App Store or any other marketplace. You don’t need to download and install it on your mobile device. You don’t have to update it once a month to make sure you’ve got all the current features.
Similarly, it’s not a traditional mobile website. You don’t need a constant internet connection for it to function. You don’t have to navigate the web to find it. You don’t need to sacrifice intuitive mobile controls, like swiping left or right.
What it is
Just like Alex says, PWAs are “just websites that took all the right vitamins.” If you exclude how they feel, they’re not really apps at all.
Progressive Web Apps are built on the web using the Application Shell Architecture (ASA). You can read all about it here, but the short version is that the ASA helps to “cache and deliver content and background functionality (like push notifications).”
By caching data, PWAs are able to instantly load web content, even with poor or no internet connection. Because they are websites, they can be found easily on Google and can be sent by text message or email simply by sending a URL.
Benefits for Users
Compared to native apps, PWAs are in a whole other league. The benefits that they offer users are unmatched by anything else available on the web.
1. Ability to function offline
Even though they are websites, PWAs don’t require an internet connection in order to offer users some measure of functionality. This becomes increasingly true for apps that the user engages frequently.
2. No updates required
Many native apps are redeveloped regularly. As a result, they require the newest hardware and operating systems or else they won’t function. David Merrell, of the Washington Post, says, “The reason it’s called ‘progressive’ is because the experience gets progressively better depending on what technology is available in the device.” That means that modern devices have the best experience, but even ancient mobile devices can have some functionality.
3. No install necessary
PWAs have no barrier to entry. “It lets people interact with it like an app without the hassle of downloading it.”
4. Avoid the App Store
Don’t worry about dealing with app marketplaces anymore. PWAs are as freely available as any other site on the web and don’t require special accounts to get access.
5. Low data requirements
Native apps can monopolise lots of the room on your phone or tablet, forcing you to delete photos and other software or risk running out of space. PWAs use almost nothing and give you a better experience.
6. Simple navigation
You can add home screen buttons for all your favourite PWAs, saving time when you want to use them. Since PWAs are a mobile-only experience, they are also designed with mobile users in mind. That means you get traditional app navigation like swiping left or right.
Benefits for Developers
Everyone knows that the user is king, but Progressive Web Apps are finding a lot of fans among developers as well. Here’s why.
1. Ease of development
Developers are loving Progressive Web Apps because they are so easy to build. The Application Shell Architecture is a pretty strong blueprint for any competent developer, so new PWAs can go live quickly with little to no bugs.
2. Get noticed on Google
Unlike native apps, which cannot be directly indexed on Google, PWAs are websites. The extent of their indexing is currently unclear, but indexing is a major plan for PWAs in the coming year. That means searchers on Google can be sent directly to your app without searching in a marketplace.
3. Skip pesky marketplaces
In fact, you don’t have to bother with the marketplaces at all! Reach your users directly, without third party interference or compliance issues.
4. No install necessary
This is also enormously beneficial to developers because every step required to use an app loses developers 20% of their users!
5. Earn more social references
Another benefit to PWAs is that they are linkable. Awareness of your app can be spread by social media, text message, and email – it’s free marketing!
6. Push notifications directly to users
Progressive Web Apps steal this incredibly useful feature from native apps so that you can send reminders to users encouraging them to come back and use your app again and again.
7. Automatically refresh content
Although native apps can function offline like PWAs, they are not automatically refreshed. In order to get the newest features and content, annoying updates must be initiated. PWAs automatically update whenever your mobile device is connected to the Internet.
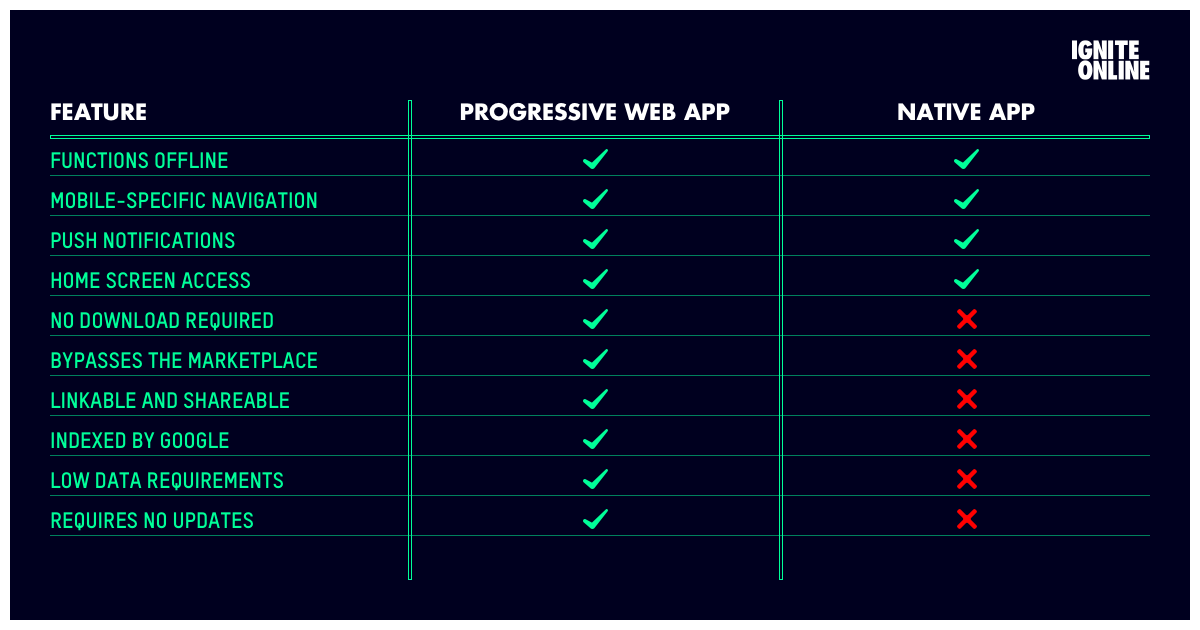
PWA vs Native, Side by Side
In some regards, Progressive Web Apps and native apps are very similar, but when it comes down to convenience, there’s really no comparison. Here’s how they look side by side.

The PWA takes this one, hands down!
Eager to find out more about Progressive Web Apps? Contact us today!