5 Ways To Better Align On Design Decisions
If you are one of the gifted artists amongst us that call yourself a designer, then you know that designing the Sistine Chapel isn’t where your job stops; you’ve also got to make sure your decisions align with the Vatican and you can both agree on what is best…. Putting it on the ceiling.
We’re here to help agencies and clients see their vision come to life, so we’ve collated a list of the top 5 ways for clients and agencies to better align on design decisions.
Tip 1: RELATE EVERYTHING BACK TO THE PROJECT OBJECTIVES
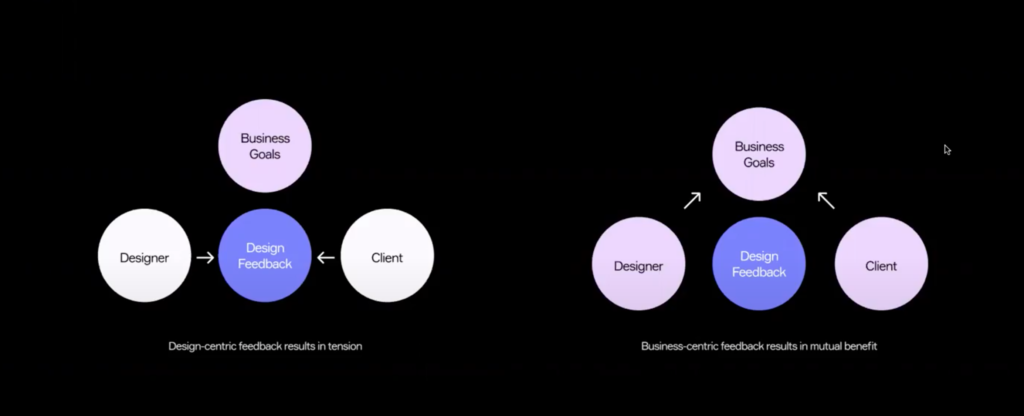
You will be surprised how easy it is to spend all your time and energy asking why a design is suitable for your project and not enough time instead asking how the design will meet project objectives.  A business-centric approach can help keep everyone’s ‘eyes on the prize’ by keeping the project objectives the focus of all decisions. A great benefit of this approach is every stakeholder has some involvement in creating the objective, so there should be no surprises for anyone about what the design is trying to do.
A business-centric approach can help keep everyone’s ‘eyes on the prize’ by keeping the project objectives the focus of all decisions. A great benefit of this approach is every stakeholder has some involvement in creating the objective, so there should be no surprises for anyone about what the design is trying to do.
HOW TO
- Ensure that everyone agrees and is focused on the project objectives. Touch on the objectives before the design presentation to keep them in everyone’s mind.
- Make sure the designs are presented and the ways in which they aid the project goals, not just the design themselves.
Tip 2: NAME DROP THE USER
In our previous lives, we have name-dropped the club owner to skip the line or that famous guy from your grade 4 class for some clout. This is one way to name drop that will actually work.
Name dropping the user is a great reminder for everyone that the user is the main focus. Sometimes the designer’s preference, the client’s preference and the user experience won’t always align. Focusing on the user experience is great for removing bias in the design process, be prepared for both designer and client to have their assumptions and preferences proven wrong by this tactic.
HOW TO
- Be aware of the phrase “from a design perspective..” that’s just another way of saying “from my perspective” and doesn’t focus on the user.
- Try and have some stats or data to back up what a typical user is, how they behave, and how the design will benefit them.
Tip 3: LEAN ON BEST PRACTICE EXAMPLES
If you are anything like us we spend a LOT of time on new websites, apps and devices constantly being exposed to new and useful design patterns and UI. While the new stuff is always exciting, sometimes it’s best to stick with what works best. That doesn’t always have to be a bad thing.
While it may feel a bit repetitive to choose a design pattern we’ve seen before and sometimes some projects do call for something completely new. Part of the design process is knowing when to go out of the box and when to stick to what we know.
HOW TO
- A great way of leaning on best practice examples is to reference organisations with more time and money than we do. They have done the research and have proven it leads to conversions.
- Place emphasis on usability, legibility and accessibility. It’s a great way of defining your design, especially if changes are suggested throughout the process that might compromise how a product functions.
Tip 4: GO BACK TO BASIC DESIGN PRINCIPLES
When designs are being presented it is important to remember that decisions haven’t been made at random. While there may have been a colour wheel in the mix at some point it hasn’t been spun and landed on a Pantone colour number at random. All decisions big or small relate to basic design principles, referring back to these principles when assessing a design decision will give everyone more confidence in the design and how it will work for the project.

HOW TO
- Refer to basic design principles when considering questions like “Why is that block a different colour?” or “Why is there negative space here”
“If you think good design is expensive, you should look at the cost of bad design.” – Ralph Speth
Tip 5: BLAME IT ON THE MONEY
We all know projects can have the tendency to run over time and over budget *SHOCKED GASP* when there are plenty of ideas to explore. Sometimes deciding on what ideas to skip takes as much time as what ideas to include. Clarifying what ideas and functions are essential will prevent further scope creep or the creation of downright unnecessary functionality.
HOW TO
- Keep in mind that small requests after design feedback gradually build up. A change of mind on what was agreed upon or suggesting new ways of doing things can affect the amount of resources needed.
- No one likes to answer with just a ‘NO’. It can be a conversation killer and doesn’t invite more collaboration. Instead, always find an alternative way to achieve the same function without the additional time/ resources. Bring the conversation back to the priority feature list or suggest other areas where you can cut out functionality instead of the proposed feature.
We pride ourselves on collaborating with our clients to always find the best solution. We hope you found a tip you can use in the future. If you want to collaborate with us on a project for your business please contact us for a chat.