What Is Webflow Logic and When Is It Available?
Are you looking for an automation tool to capture customer info, sync third-party data to your CMS, and seamlessly integrate all your websites and apps? Webflow Logic could be what you’re looking for.
This workflow feature can manage your site’s front and back end, freeing up precious time so that you can focus elsewhere. No coding experience is necessary, and the setup is straightforward. Webflow Logic exists so you can skip third-party tools and integrate your business data, all within a single platform.
Sounds interesting? Read on.
What is Webflow Logic?
It’s a new way to automate your Webflow website – natively. Logic is Webflow’s built-in automation and workflow feature. It provides users heaps of new features to make it easier for creating dynamic and scalable sites.
Webflow Logic means the ability to build powerful and complex websites with improved functionality. The automation platform enables you to connect all your web applications – and does all the tedious, repetitive tasks for you.
With no-code, Logic allows you to choose, define and control your users’ actions and trigger subsequent actions. You can also embed and automate various functions directly into your website.
This is done using the visual canvas ‘flow editor’ to set up building blocks and automate previously time-consuming processes. Logic also offers native Webflow integrations which allows you to build these automation on top of Webflow with zero code.
Examples of these automations and functions include:
- Automated Forms, CMS, Users, and emails.
- Updating user-generated content.
- Interacting and connecting with customers at ease.
- Routing sales leads to appropriate destinations.
And the best part? All of this is securely and efficiently achieved within Webflow.
What’s the real reason behind the addition of Logic in Webflow?
Webflow are aware that they have a rapidly expanding base of customers that use the platform for business critical sites. But, these users are having to leverage third party tools to achieve an ideal level of automation with low-code.
However, these third-party tools can be both expensive and annoying to use. Drawbacks that were making long-term management of automation a pain in the backside. The purpose of creating a logic flow is to allow users to:
- Manage consumer behaviours and record them.
- Sync consumer actions with a CMS (content management system).
- Connect websites and apps across platforms.
With Logic, you can visually automate custom workflows that will respond to the specific needs of your website. You can also specify the exact experience you want to create based on chosen conditions.
Webflow Logic gives you the power to create business logic visually, without relying on a web developer or a third-party automation tool. You can automate email notifications and web forms, or even launch customer engagement campaigns without code.
How does Webflow Logic work?
Essentially, it works by automating a number of processes. More automation means more efficiency.
Because Webflow Logic is completely integrated into the Webflow platform, with no need for third-party apps, it really streamlines the processes web developers refer to as ‘business logic’.
Business logic (sometimes called ‘domain logic’) is a set of custom rules used by a website that exchanges information between a database and the user interface. It supports workflows that may include sequences or steps that a user follows.
With Webflow Logic, you can create a workflow in three simple steps:
- Start with a trigger event – like a new form submission.
- Set your conditions – determine the criteria for your action step to run on.
- Choose your actions – select the work you want your flow to perform automatically, you can have up to 50 actions in a single flow.
Webflow created Logic based on the principle that a particular action triggers an automatic response that then handles follow-up actions after a user-specified event.
Lead generation form using logic flow explained
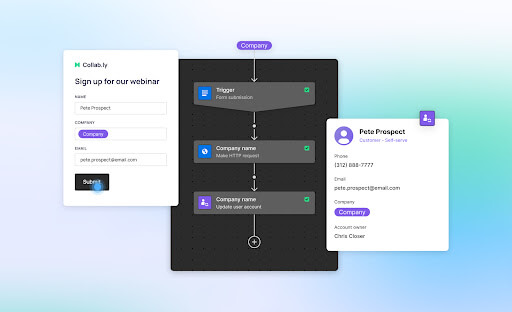
Consider a form designed for sales lead generation created within the Webflow ecosystem. The form aims to collect data from your potential customers.
With Logic, you can create a flow allowing you to send automatic notifications of leads from the form. These lead notifications can be sent to you, your colleagues, or your CRM. All with no manual oversight.
This is how you’d set up the process with Webflow Logic:
- In the flow editor, create a trigger linked to your lead generation form.
- Add relevant conditionals, such as routing big leads to a particular individual, team, or department.
- Set up actions that may be something as simple as an email notification. Or, more complex integration of the sales leads into your existing systems and processes.

What can you do with Webflow Logic?
The tool is still in the Beta phase, but it offers some fantastic potential use cases.
Automate without coding
First and foremost, as you’d expect from Webflow, Logic is super intuitive and easy on the eye.
The tool will allow you to create automation scenarios without using a single line of code. Instead, you’ll set up blocks, choose your triggers, then create your conditions and the resulting actions.
Hence, the tool maintains the beauty of the Webflow site editor, which is excellent news for the future of no-code technology.
Develop logical scenarios with defined conditions
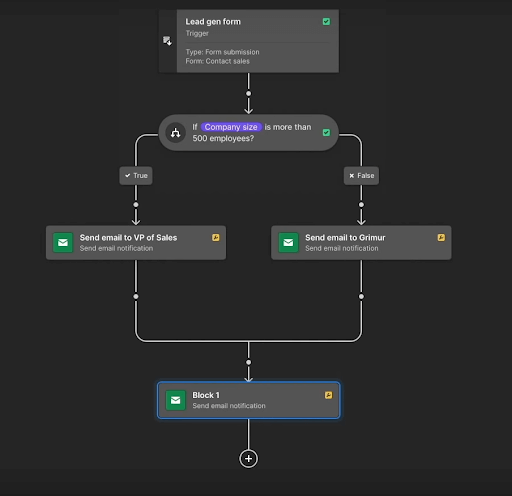
Webflow Logic will allow you to create logical scenarios from an event, or a trigger, and a following series of actions influenced by defined conditions.
For example the lead generation form described earlier – creating forms that obtain info from users that is then automatically sent to you or your CRM.
With Logic, you can add certain conditions to pre-process the leads. For instance, adding a ‘company size’ field will separate your leads from small companies, SMEs, and larger firms. So, using the tool saves significant time in dealing with your prospects.
Once done with the processing, the tool will allow you to add extra blocks for additional actions. For instance, send ‘thank you’ emails to those who contacted you without needing to lift a finger.
Moreover, the tool will enable you to add more conditions and blocks to manage all scenarios that are important to you and your business.

Create web apps
Developing web applications is another practical strength of Webflow Logic. It opens the door to near limitless possibilities and use-cases.
Previously, building web applications required you to connect to third-party automation tools (e.g. Integromat, Zapier, and Airtable) or hire a developer. With Webflow’s no-code automation tool, you don’t have to leave the platform to develop your web applications. Everything is done in one place.
So, Webflow Logic is another milestone in the journey towards a complete web design experience within Webflow’s platform.
Create a SaaS solution
Along with Logic, the Membership feature is still in Beta. With Membership, you can create a login system on your custom website on the Webflow platform.
The login system allows you to implement free and paid memberships. This feature eliminates the need to use third-party software that manages your website’s user accounts.
With Logic, Webflow now joins other Software-as-a-Service (SaaS) platforms that offer built-in automation. Combining Logic and Membership functionalities allows you to create a SaaS solution without writing code.
Whilst Webflow uses the standard ‘if-this-then-that’ type of builder, the company’s ambitions go further than that. For instance, the ability to use logic branches.

Webflow Logic comes with unlimited possibilities
Managing an online business can be challenging, especially when constantly adapting is essential.
This workload increases when you have to balance web development with the business operations on your website. Usually, this means hiring help to focus exclusively on the development side, amounting to a considerable cost over time.
Webflow Logic addresses this issue by allowing you to preconfigure how your site will respond to different scenarios without writing code. It acts as an automation tool, enabling you to focus on what you and your business does best.
Endless possibilities without the complexity
The functionality of Logic is not restricted to your desired output of the user. The customer data you collect can be used to make decisions based on the information they submit on your site.
Say you’re advertising vacancies; applicants can proceed to the next stage of the interview process depending on the information they submit to you. With Logic’s automation in play, you don’t have to manually look at all the submissions and select appropriate applicants.
You can even set different subscription-based pricing services to your site. For instance, you can select price tiers based on how often a user views a specific product. Also, you can set discounts on certain days or for people who meet specific criteria.
Webflow Logic is built with the idea of eliminating complexity. The primary benefit is that you don’t have to worry about managing lines of code.
If there are any errors relating to your rules and conditions, you can just head to your Logic dashboard and make the necessary corrections. This clean setup is even likely to boost your SEO performance.
Webflow Logic release date
As mentioned, Webflow Logic is currently in a Beta testing phase with the new flow features being rolled out to select clients and users.
Previously, at the 2021 No-Code Conference, Webflow announced that Logic would become available in 2022. No-code enthusiasts had been hoping for a full release date in Q4 2022.
But, as 2022 is drawing to a close, there’s still no officially confirmed date in the diary for Webflow’s full Logic roll-out. There’s been no new updates since last year’s keynote and it’s likely to be 2023 or even 2024 before it’s ready.
We’ll keep you updated and posted with the latest developments. You’ll be the first to know when Webflow Logic is eventually released, so stay tuned.
Final thoughts on Webflow Logic
Webflow’s main objective is to provide no-code website creators like business owners (and marketers and designers), the ability to express ideas in an attractive and functional format without third-party assistance.
The automation provided by Webflow Logic will be the next logical (excuse the pun) step to create a rich and engaging single-platform experience.
As recommended Webflow partners at IGNITE, our team of Webflow agency experts would be happy to assist your organisation streamline your 3rd-party apps and APIs. Message us to start your journey today.